TAB2
This case study looks at how the world’s most used search engine could be streamlined for a more productive user experience and increase sustainability.
01
Problem Statement
In a world where productivity is paramount, the digital landscape continually evolves to meet our daily productivity needs.
The Goal of this project was to increase productivity of chrome users.
02
Solution
Build a new UI for chrome that provides an optimised experience for productivity first users.
03
Research + Implemenation
A multi-method approach was employed to gain comprehensive user insights, focusing on Chrome's usage for personal and work-related tasks.
We used multiple qualitative methodologies, starting with user interviews conducted in two stages. First, one-on-one sessions involved informal questioning about daily Chrome usage, during which we co-plotted each participant's user journey. The second stage required participants to maintain a virtual diary, recording and narrating their real user journeys to uncover unnoticed discrepancies and friction points.
The collected raw insights were then plotted on a timeline from least to most important. This helped us filter and prioritize the most crucial insights. Finally, a competitor analysis was performed to understand how Chrome's major and niche competitors addressed these issues, allowing us to build upon existing ideas and research.
Major takeaways from this were:
Tab Overload: The ease of opening multiple tabs can lead to tab overload, making it difficult for users to find specific tabs quickly. This can result in wasted time searching for information and switching contexts, which disrupts the workflow and reduces productivity.
Excessive Memory Usage: Chrome is known for consuming significant amounts of RAM, especially with multiple tabs open. This can slow down the overall performance of the computer, leading to longer loading times and reduced efficiency when multitasking.
With a clear understanding of user issues and potential solutions, we aimed to develop a design that streamlines user outcomes.
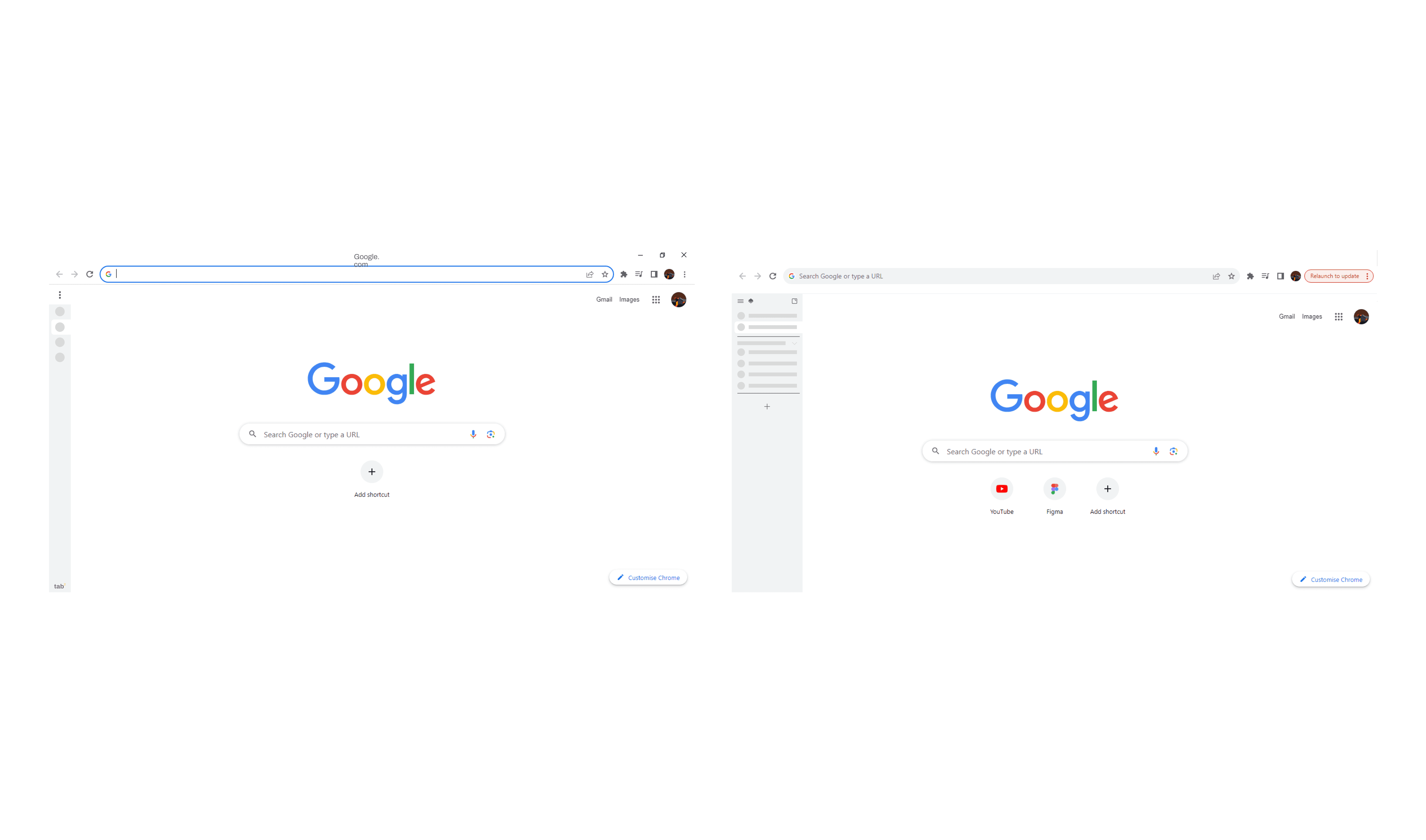
We plotted efficient user journeys based on the insights gathered and created two low-fidelity prototypes with different tab layouts using Figma's prototyping tool.
A/B testing was conducted to gain deeper insights into user adaptation and to evaluate whether the new designs increased productivity.
Boasting these results, we created the next iteration of this feature. Due to demand, we focused on making the vertical layout more digestible and easy to adapt to for the user. We produced another (final for this project) iteration that was tested with the focus group.
04
Result
Users praised the features for their potential to boost daily productivity. This iteration simplified and automated the user journey, with users reacting positively. It streamlined tab navigation, enabled quick access to saved tab groups, and offered search and filter capabilities, reducing time spent on tab-related tasks and enhancing the overall user experience. Additionally, features like frozen tabs and dark mode contributed to a more pleasant and efficient work environment, further boosting productivity.
Improvements for the Case Study:
1) Large Quantitative Data Study: Conducting a large-scale quantitative study with hundreds or thousands of users could provide more robust insights and validate the findings from qualitative methods. This would help in identifying broader trends and potential outliers.
2) Stakeholder Collaboration: Working with a stakeholder could facilitate more collaboration, ensuring the project aligns with business goals and user needs. Stakeholder input could also provide additional resources and perspectives, enhancing the development process.
3) Diverse User Testing: Including a more diverse group of users in terms of demographics, technical proficiency, and use cases could uncover additional pain points and opportunities for improvement.